import "./styles.css";
import "/index.html";
const myjson = [
{
Car1: {
Color: "Rose red",
"Tinted Windows": false,
Wheels:"4",
Roofcargo:"null",
Entertaiment:"FM RADIO,MP3,MP4 and MKV player",
Accessories:"satnav,cruise control"
},
Car2: {
Color: "Navy blue",
"Tinted Windows": true,
Wheels:"4",
Roofcargo:"Thule",
Entertaiment:"FM RADIO,Apple CarPlay/Android AutoBowers & Wilkins Premium Sound speakers",
Accessories:"self drive system,luggage cover"
}
}
];
document.getElementById("app").innerHTML = `
<div>
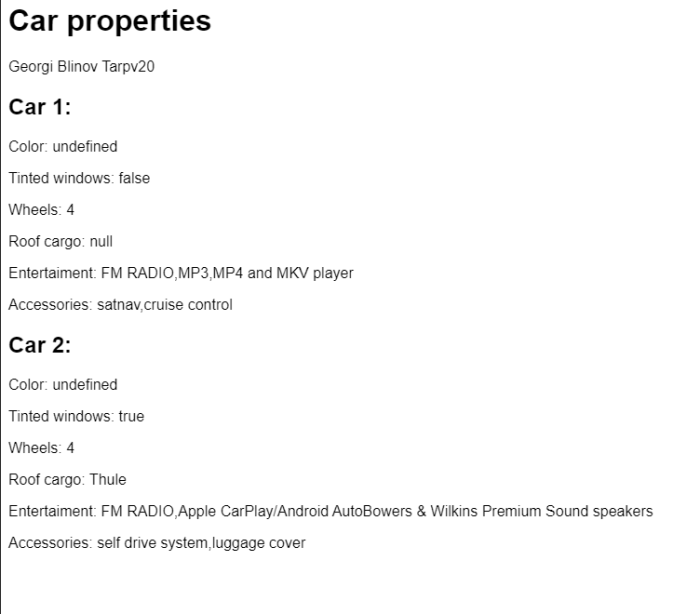
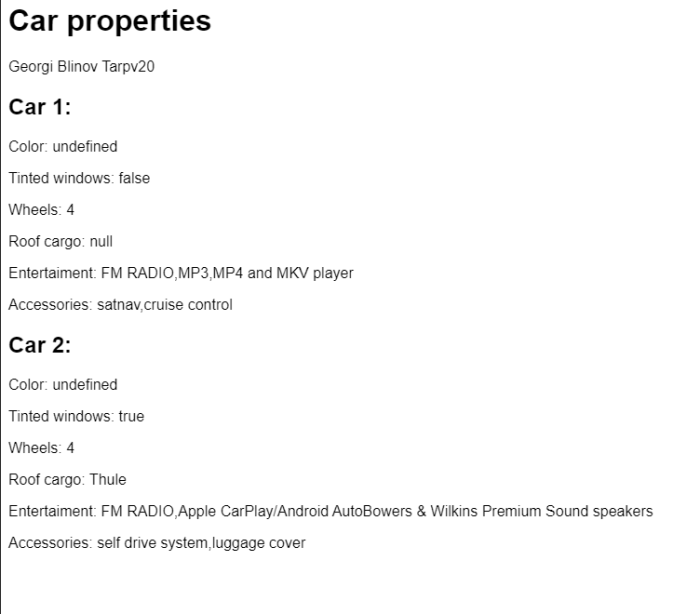
<h1> Car properties </h1>
<header> Georgi Blinov Tarpv20</header>
<h2>Car 1:</h2>
<p>Color: ${myjson[0].Car1.color}</p>
<p>Tinted windows: ${myjson[0].Car1["Tinted Windows"]} </p>
<p>Wheels: ${myjson[0].Car1.Wheels}</p>
<p>Roof cargo: ${myjson[0].Car1.Roofcargo}</p>
<p>Entertaiment: ${myjson[0].Car1.Entertaiment}</p>
<p>Accessories: ${myjson[0].Car1.Accessories}</p>
</div>
<div>
<h2> Car 2: </h2>
<p>Color: ${myjson[0].Car2.color}</p>
<p>Tinted windows: ${myjson[0].Car2["Tinted Windows"]} </p>
<p>Wheels: ${myjson[0].Car2.Wheels}</p>
<p>Roof cargo: ${myjson[0].Car2.Roofcargo}</p>
<p>Entertaiment: ${myjson[0].Car2.Entertaiment}</p>
<p>Accessories: ${myjson[0].Car2.Accessories}</p>
</div>
`;