Web design
| Responsive Web Design(RWD) – отзывчивый веб-дизайн | Adaptive Web Design(ADW) – адаптивный веб-дизайн |
| Fluid grid(“резиновый макет”) –
Жидкая сетка имеет гибкую подстраивает макет сайтапод размер экрана пользователя |
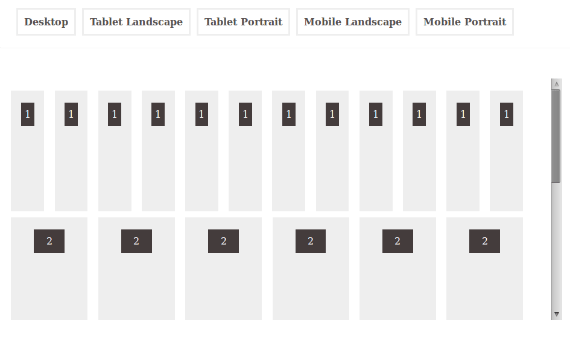
Используют несколько шаблонных размеров планшеты – 764px телефоны – 320px ПК – 1680px  Пример адаптивного веб-дизайна, можно выбрать в каком режим будет просматриваться страница. Пример адаптивного веб-дизайна, можно выбрать в каком режим будет просматриваться страница.
Дополнительные примеры находятся ниже,примеры для пк,планшета и телефона |
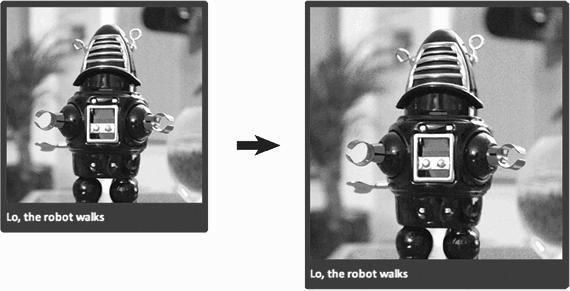
| Flexible Media(“гибкие изображения”) – подстраивает всяческие картинки и видео под экран пользователя. пример кода: .width-height-90 { width: 80%; height: 75%; } |
|
| Media Queries(“медия запросы”) позволяют изменять все элементы сайта в зависимости от размера экрана ползователя. пример кода: @media screen and (max-width: 400px) { .topnav a { float: none; width: 100%; } |



либо сжимаются.